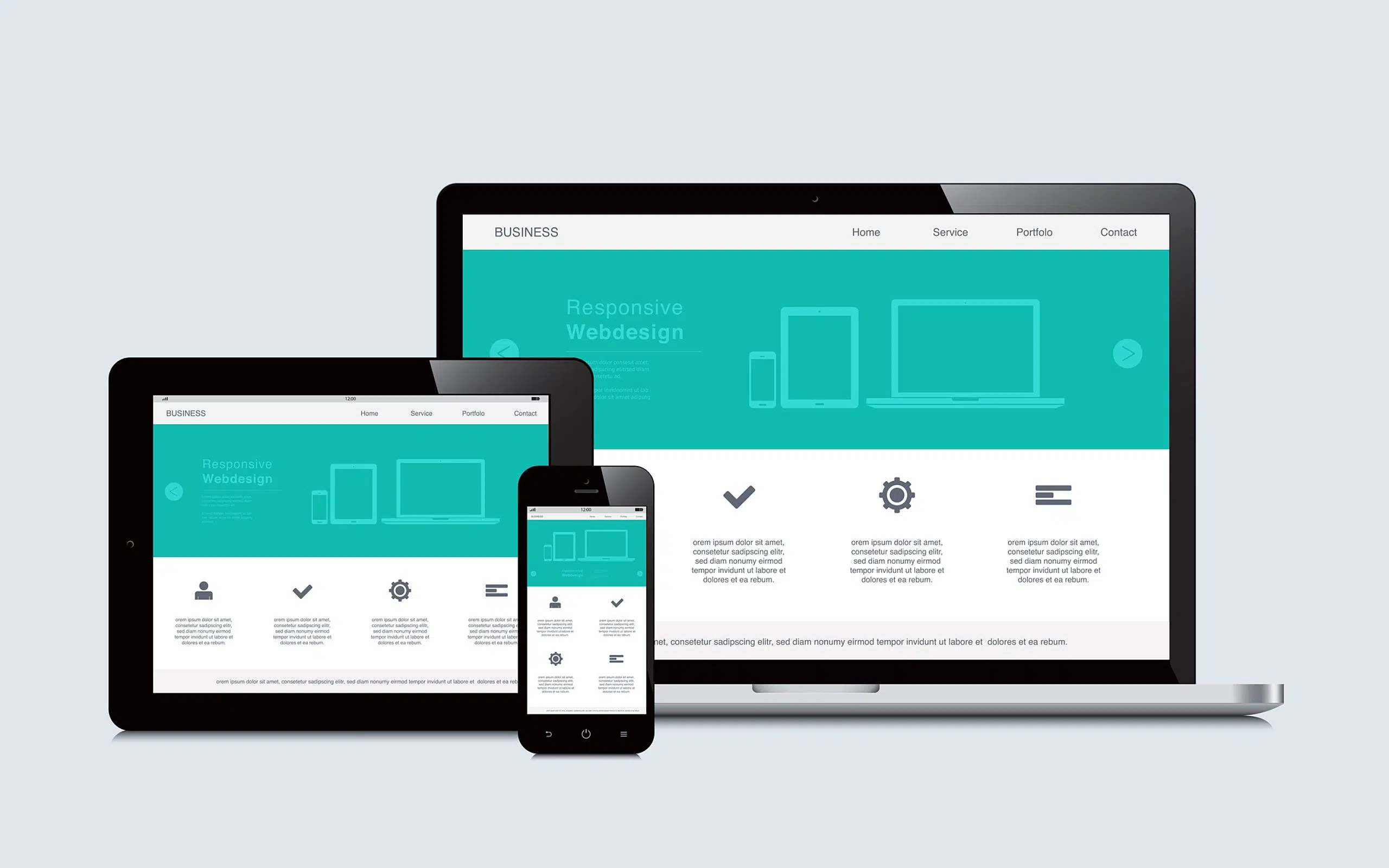
Se tem uma coisa que um site hoje não pode faltar, é a sua compatibilidade com dispositivo móveis, pois a grande maioria usam o celular ou tablet para acessar os sites e se seu site não for responsivo, o usuário não irá acessar, sentirá dificuldade com o texto, tamanho, etc.
COMO SABER SE MEU SITE/BLOG É RESPONSIVO?
Felizmente há uma maneira rápida, fácil e sem programa para verificarmos isso, e detalhe; em várias resoluções.
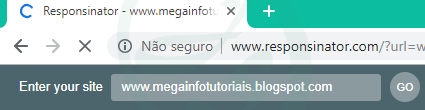
1- Acesse o site Responsinator http://www.responsinator.com

2- Digite ou cole a URL do site/blog dentro de: “Enter your site” e clique em “GO”.

Pronto! Você verá os resultados em várias resoluções e embaixo a descrição:

iPhone eXpensive portrait · width: 375px

iPhone eXpensive landscape · width: 734px

iPad portrait · width: 768px
MAS, SE O MEU SITE/BLOG NÃO FOR RESPONSIVO?
Se for um site mais profissional ou estático, você terá que refazer, sugiro que procure um profissional da área de Web Design, mas se o seu caso for um blog e mais descontraído poderá ser mais simples.
Para isso, basta procurar uma novo tema responsivo em WordPress ou Template em Blogger.
Breve teremos tutorial como fazer isso, se tiver sugestão e ideias, nos mande.
NOTA: Veja este tutorial em nosso canal, clicando aqui.
Compartilhar: